Web design trends are constantly changing. In 2020, the technical possibilities look endless. Web designers play extreme games, creating the latest style and constantly experimenting. At the same time, there are several popular styles that are irreplaceable for example, minimalism and colorful illustrations.
Here are the innovative web design trends of 2020:
- Dark mode
- Imperfections that add personality
- Immersive 3D elements
- ᲛFade shadows, layers and animation elements
- Combining photography with graphics
- Shiny, luminous colors
- Minimalist navigation
- black and white
- Bold typography
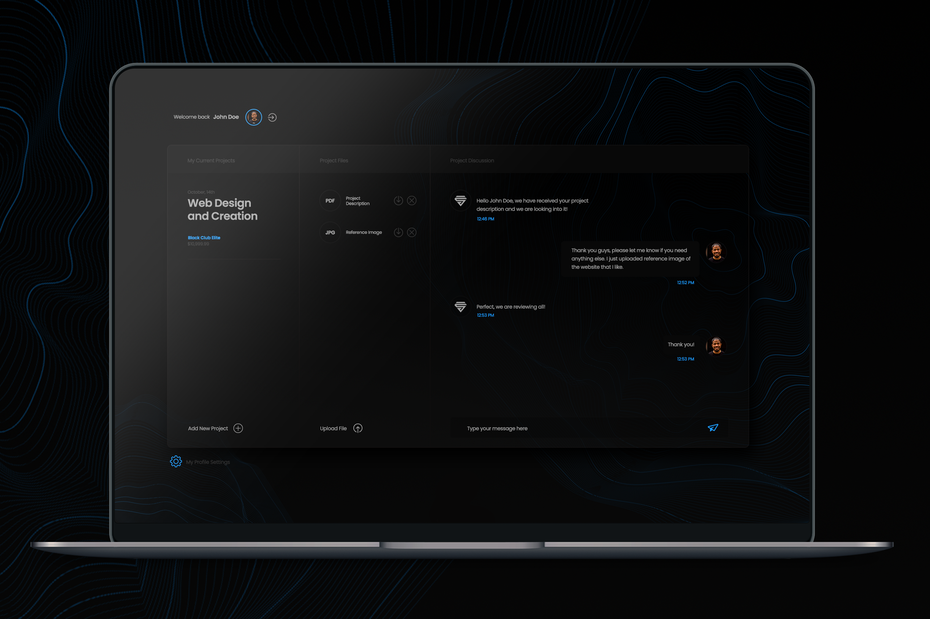
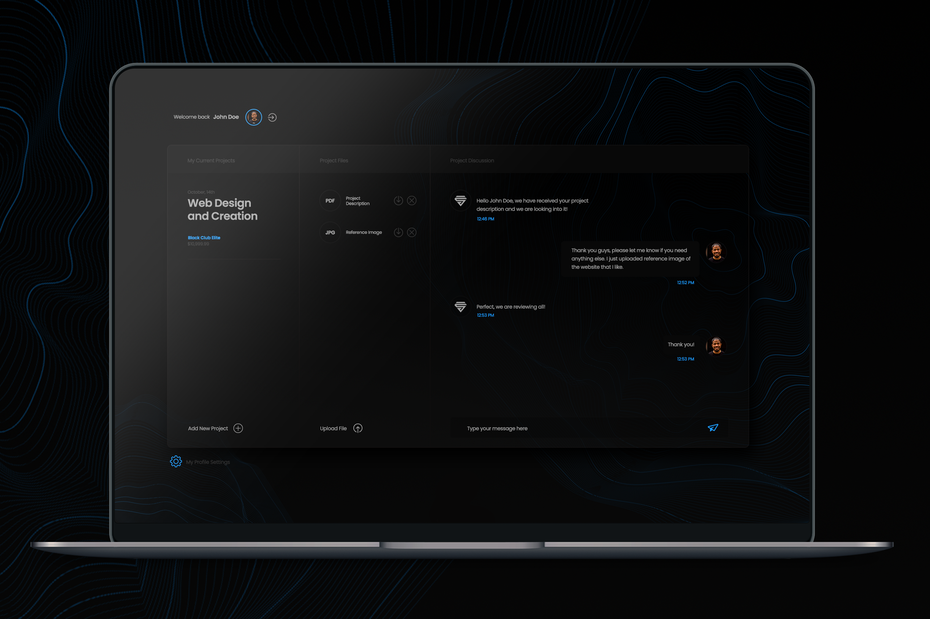
1. Dark mode

In web design, Dark mode not only gives the website a sophisticated look, but is also easy to see. In a similar design we can combine colors so that the site becomes distinctive and memorable. One of the main trends of 2020 will be Dark mode, mainly focusing on UI design. Dark wallpaper makes the design elements more visible and creates a higher contrast ratio with other colors. The dark color mode with its sophistication and aesthetics fits any web design trends.
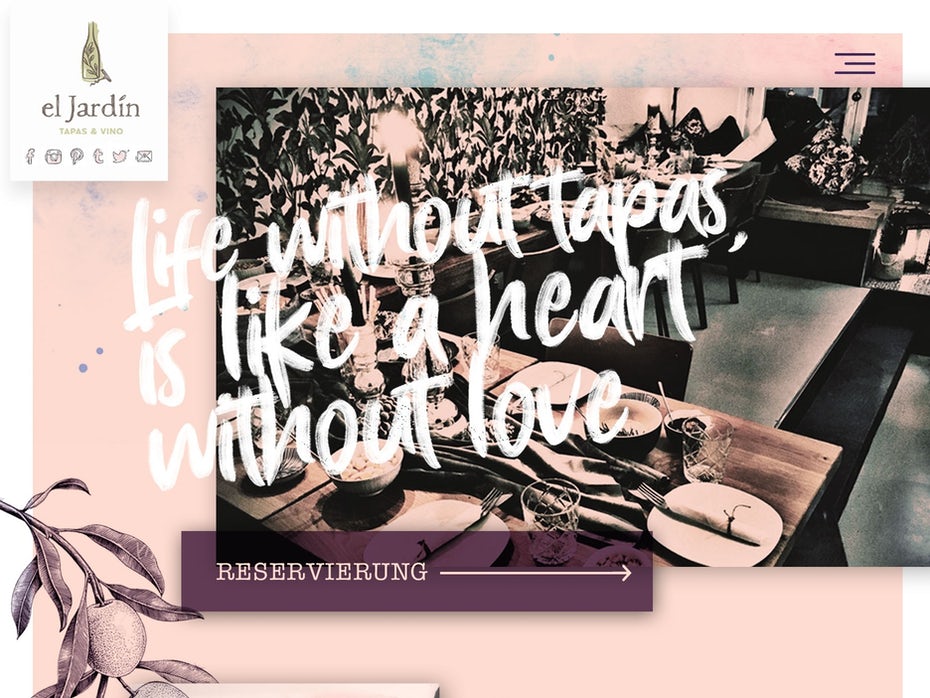
2. Imperfections that add personality

Adding hand-drawn realism to 2020 has made web design more attractive. Imperfect, hand-drawn design elements evoke a variety of emotions associated with associations, which is why a similar web design excites users and stays in their minds. In 2020, hand-drawn design is considered to be highly emotional and positive. Unique, hand-drawn symbols and other elements show your brand personality and stand out from your competitors.
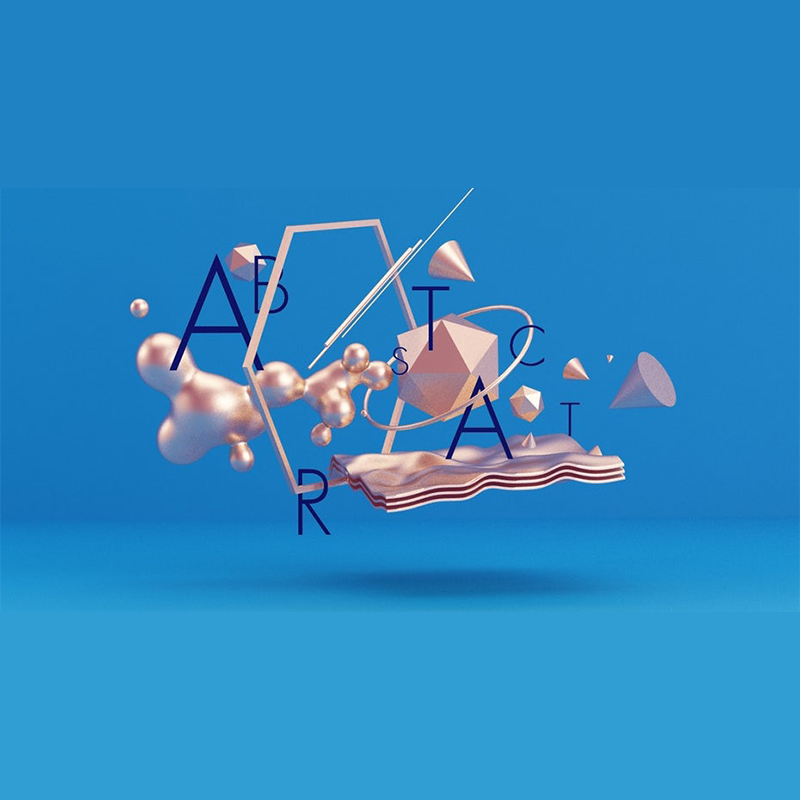
3. Immersive 3D elements

3D visuals have always fascinated people; This trend has stopped technology. But as Pinch Studio explains, technology is now emerging in a place where you can create 3D designs without NASA tier-class equipment that will open the door to more designers. This is not only an advantage for the visuals but also for the UX. 3D interactive design encourages users to stay longer on your website. In 2020, you will see 3D designs that draw users and visually blur the boundaries between digital space and reality.
4. Shadows, layers and animated elements

shadows, layers and animated elements create a pseudo-3D effect and make the design more layered and more interesting. This design adds extra interest and depth to give your website a 3D Lite look. It’s not just graphics: you can use this effect with text and photos.
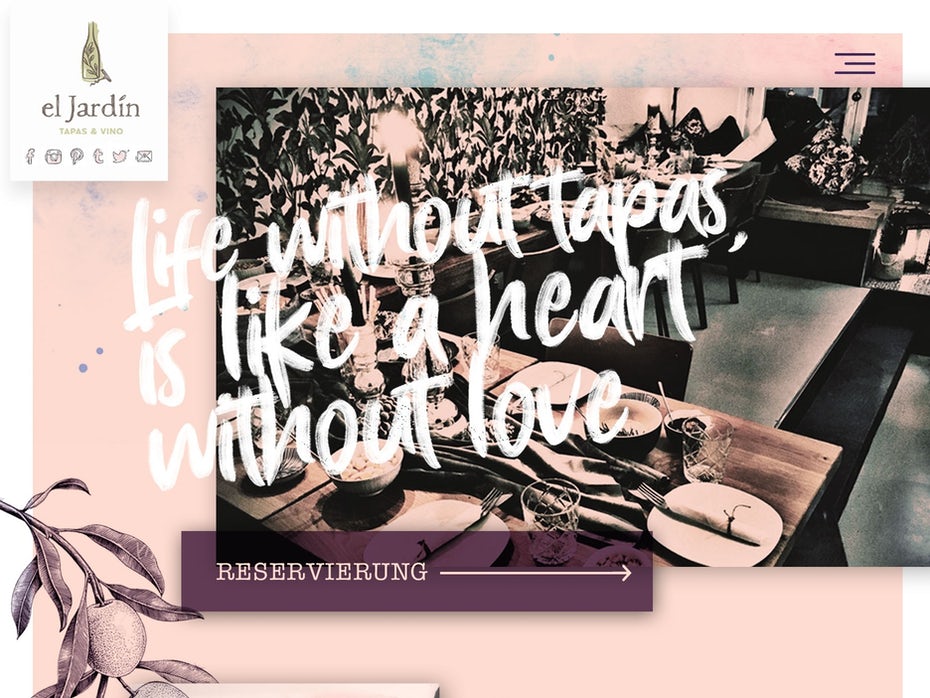
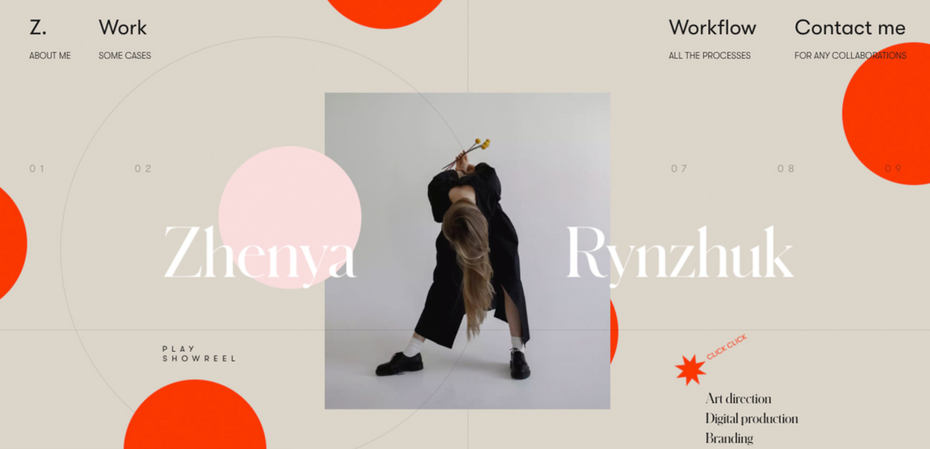
5. Combining photography with graphics

Using real photos mixed with illustrations or graphics is really a brand message. Be it product photos or people, this design can fully represent the branding and help make the website stand out from the crowd. Moving original graphics to real photos creates a memorable image that allows you to consolidate your creativity. To make the most of this trend flexibility, make sure the style of illustrations and graphics match your brand personality.
6. Shiny, neon colors

In 2020, bold color combinations will have a fairly large use. To give the web design a shadow effect, designers use light and dark color combinations. Neon colors are used. In 2020, bold color combinations will play an important role in web design.
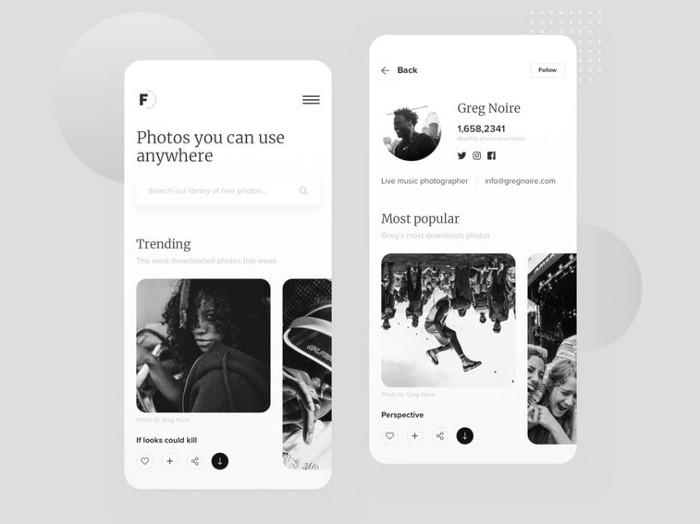
7. Minimalism

Minimalism is a classic trend in web design that remains unchanged. Although the forms and characteristics of minimalism have changed over the years, its basic principles have remained the same, attracting the hearts of both designers and end users with their elegance, usability and simplicity. Minimalism in web design can mean diversity, from minimalist graphics and color palettes to text and site navigation to a minimum.
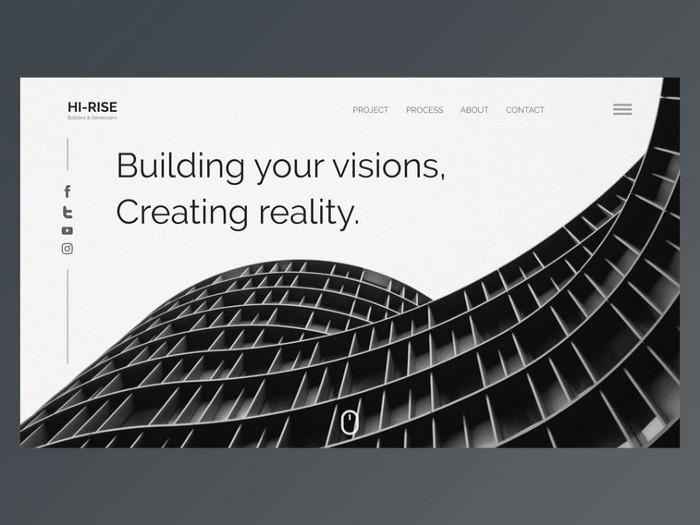
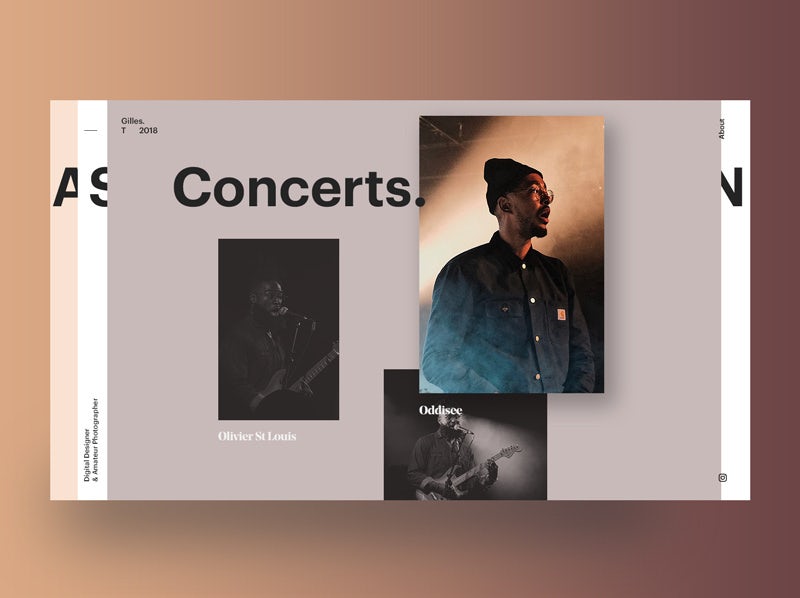
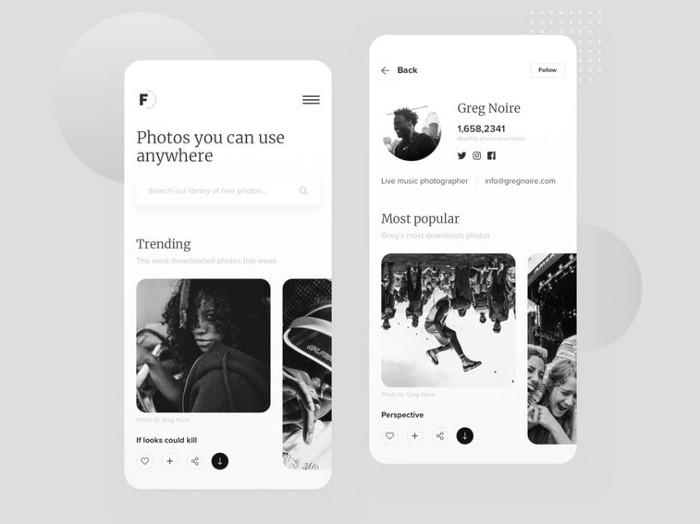
8. Black and white
2020 will be the year of minimalism even in the color scheme of the site. Black and white is consistently elegant, aesthetic and modern. To make the site less boring, add quality black-and-white photos or artistic illustrations.


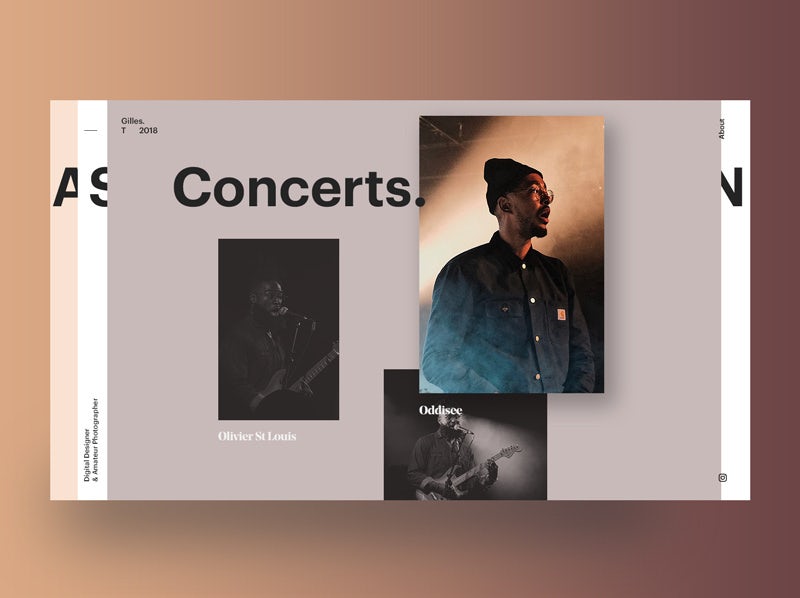
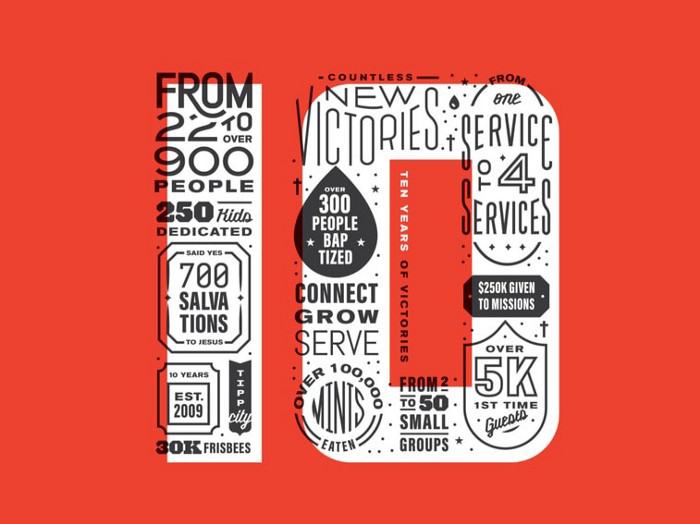
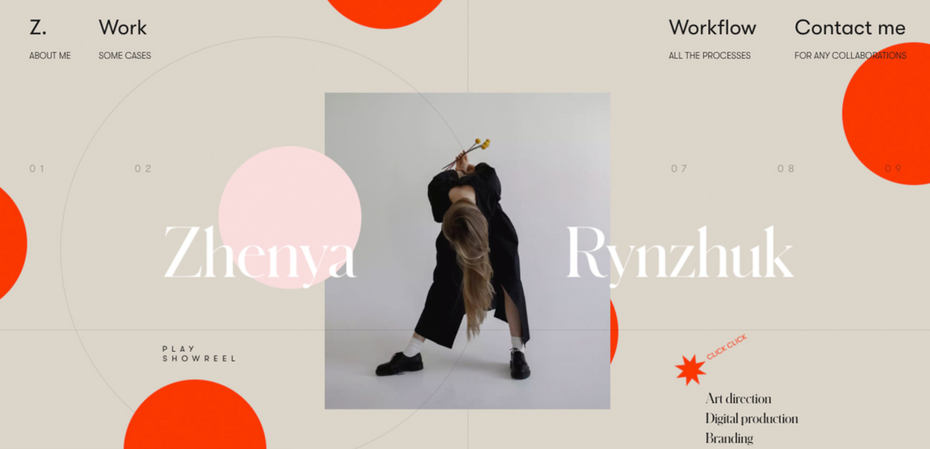
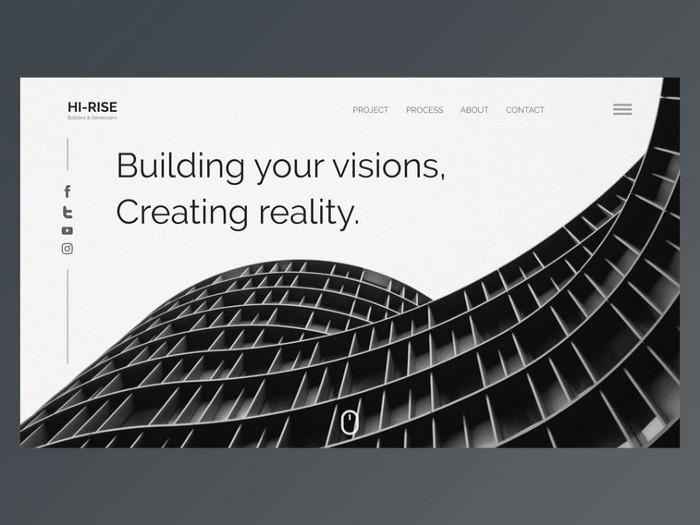
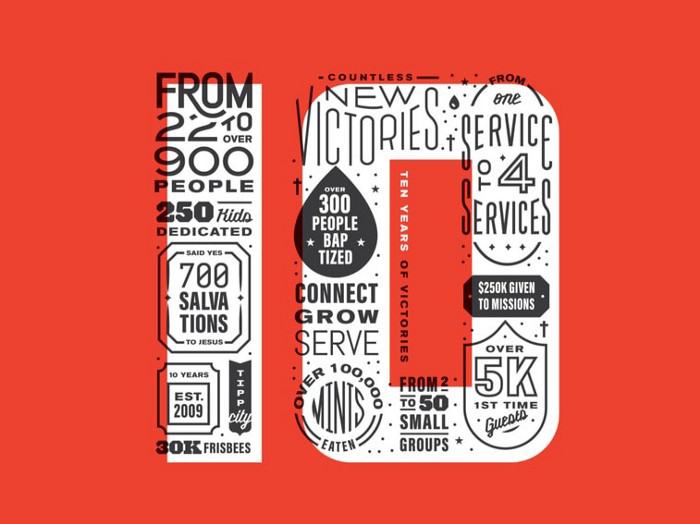
9. Bold typography
Bold font with large letters, monochrome colors or transparent contour is the most popular trend today.
 Stunning visuals and colors, 3D effects and inspiration for old trends, these are clear signs of the new style of 2020. Modern web design emphasizes a more user-friendly interface as well as minimal navigation and a less boring dark design.
Stunning visuals and colors, 3D effects and inspiration for old trends, these are clear signs of the new style of 2020. Modern web design emphasizes a more user-friendly interface as well as minimal navigation and a less boring dark design.

Dea